
We often compare ourselves to friends, colleagues, relatives, idols, etc. on a scale of time that’s beyond our comprehension. Full of hope and objectives that are far into the future, we strive to achieve as much as our parents, friends, and heroes.
What do you plan to achieve in the next 5 years? 10 years? 20? How long will you live?
Though there are many unknowns, we share one lifetime as a common measure.
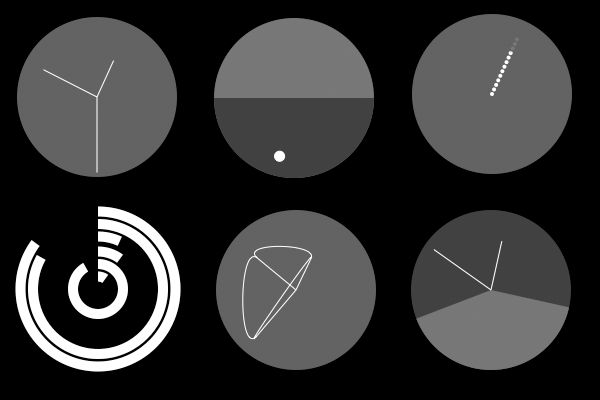
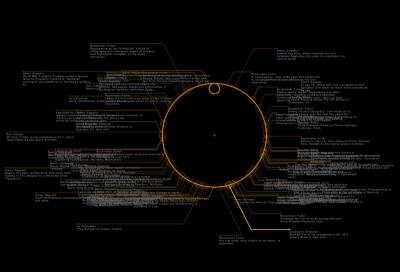
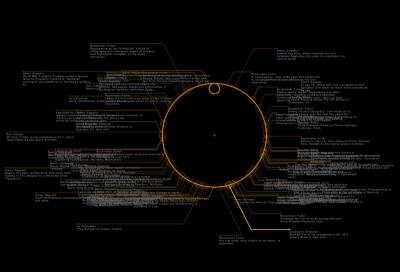
In a Lifetime is a website that visualizes individual achievements and milestones along the scale of one lifetime. Each point along the arc represents a milestone where the top (12th hour) is their moment of birth, the right quadrant (3rd hour) is a quarter through their life, the bottom (6th hour) is half way through their life, and so on. The mapping strips age as a parameter from individuals and scales lifespans to compare achievements of one life with another.
The website collects information about each individual through a publicly accessible interface. Input parameters are, author, date of birth, lifespan, milestone or note, and significance (0-100). Anyone who visits the site can enter information about an individual to be mapped. If one so desires, you can enter your predicted lifespan to compare personal milestones to others.
Some patterns emerge. Significant achievements are made between the half way point and the 3/4 point of their lives. Beyond the 3/4 point, nearly all individuals stop accruing achievements .
Around the half way point in their individual lives, Albert Einstein wrote the General Theory of Relativity, Constantin Brancusi completed the Kiss, Le Corbusier completed Villa Savoye, Leonardo Da Vinci drew the proportions of human figure after Vitruvious.
In a Lifetime was built using javascript, php, and mySQL.
(tested on firefox 3 and safari)